About the Project
Eden is a food delivery app designed to empower healthy choices. Offering curated menus packed with delicious, nutritious options, providing detailed information to guide your selections. Throughout the project, our team worked towards creating a functioning prototype.
Duration:
6 weeks
Tools:Figma, Illustrator, Figjam
Problem
The rapid growth of the food delivery industry, with a projected market value of $473.5 billion by 2027, reflects the ever-changing American culture, catering to a fast-paced society that prioritizes convenience. Despite concerns about unhealthy eating habits, with the ease of ordering calorie-dense, nutrient-poor meals contributing to obesity and health issues, a growing emphasis on healthier food options is emerging.
The rapid growth of the food delivery industry, with a projected market value of $473.5 billion by 2027, reflects the ever-changing American culture, catering to a fast-paced society that prioritizes convenience. Despite concerns about unhealthy eating habits, with the ease of ordering calorie-dense, nutrient-poor meals contributing to obesity and health issues, a growing emphasis on healthier food options is emerging.
"How do we solve this problem?"
By creating a food delivery app that effectively combines healthy menu options, detailed nutritional information, customization features, and transparent pricing, users are encouraged to make more informed, nutritious, and satisfying food choices, ultimately leading to the adoption of healthier eating habits.

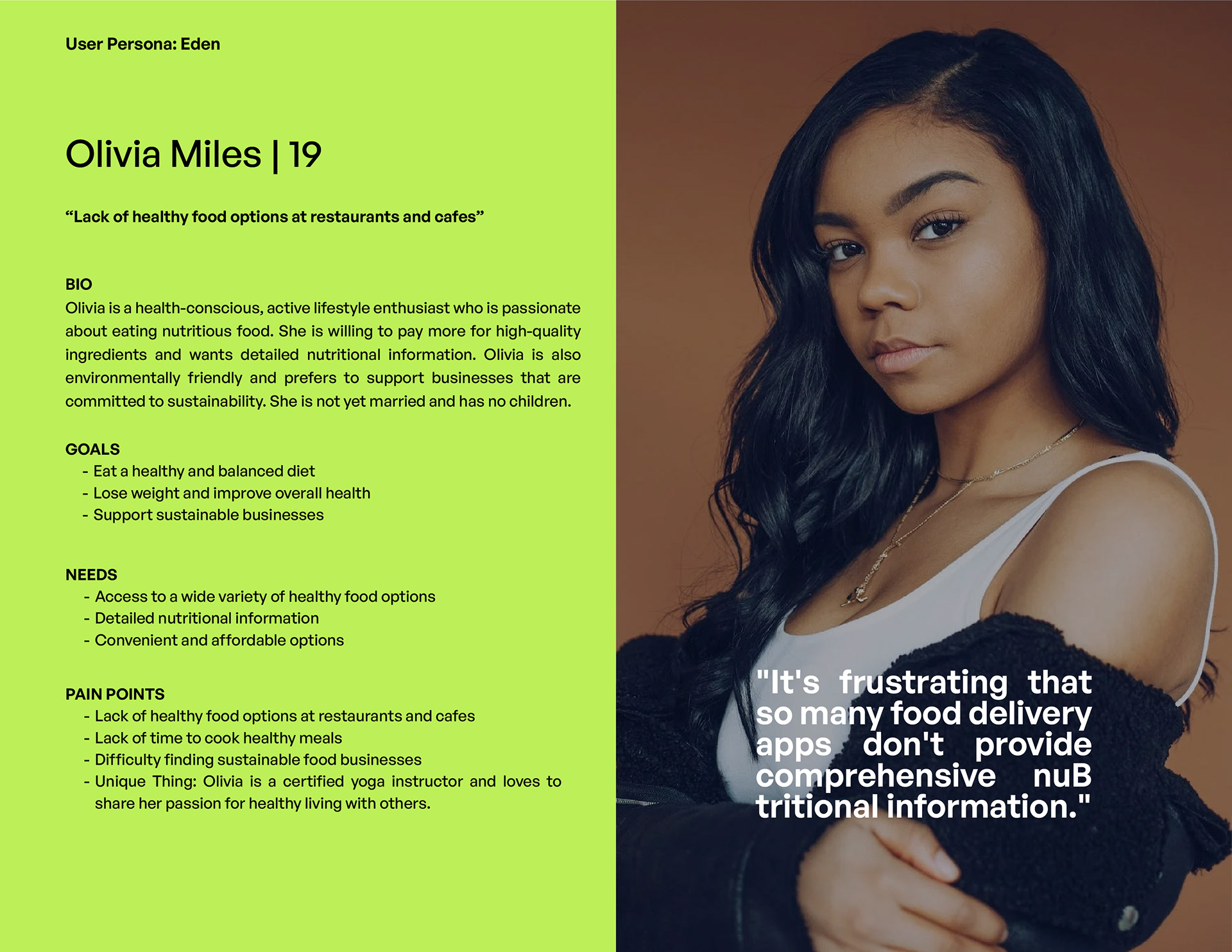
“Lack of healthy food options at restaurants and cafes”

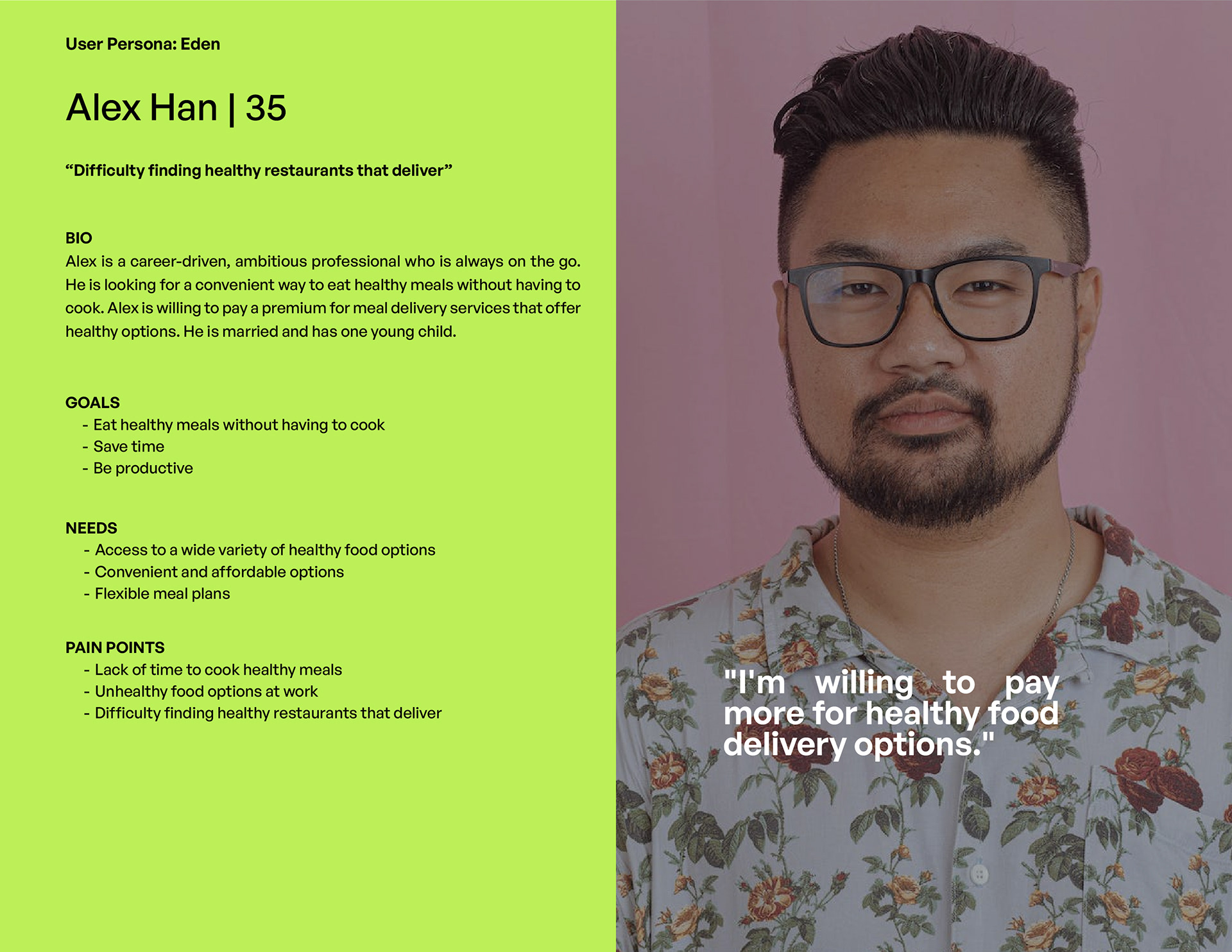
“Difficulty finding healthy restaurants that deliver”

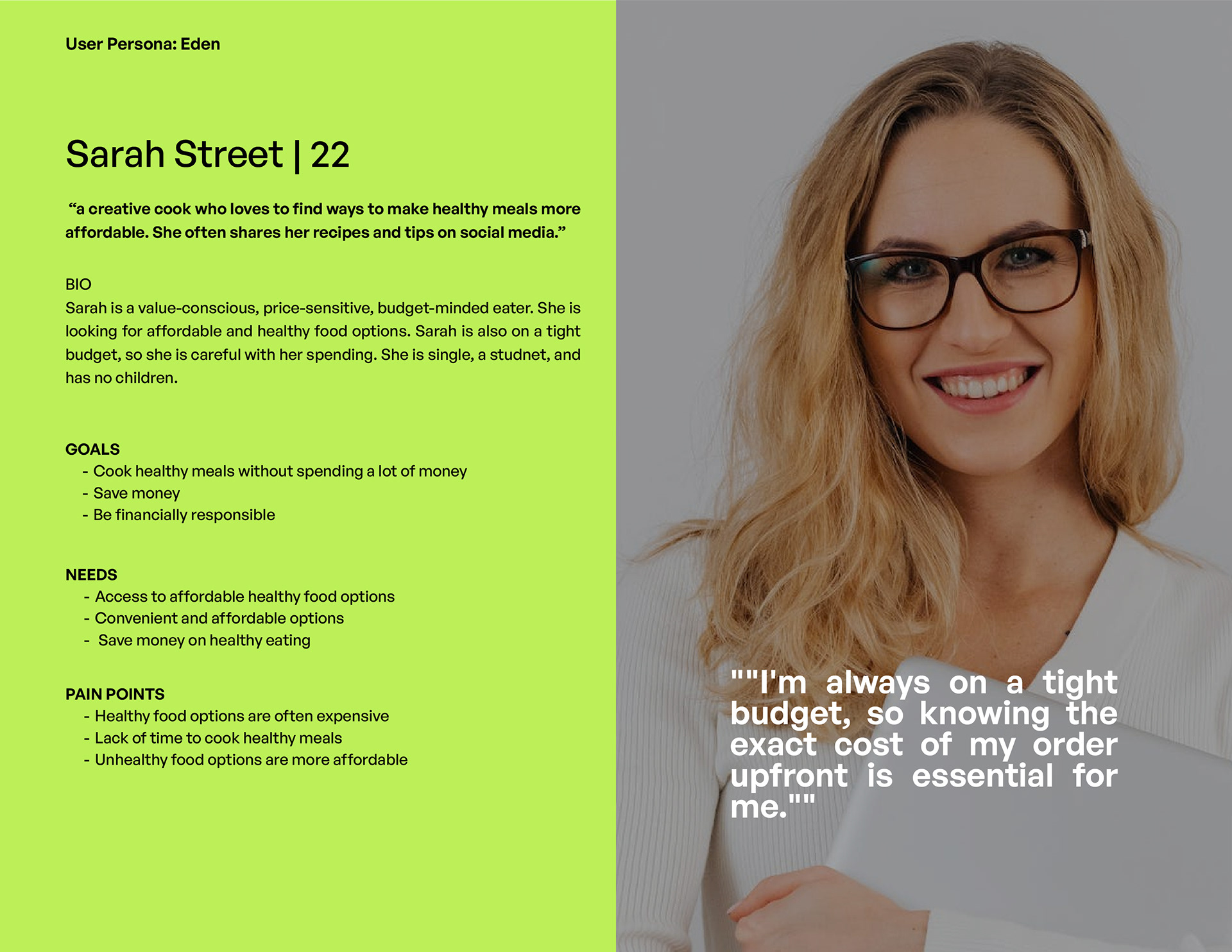
"Make healthy meals more affordable."

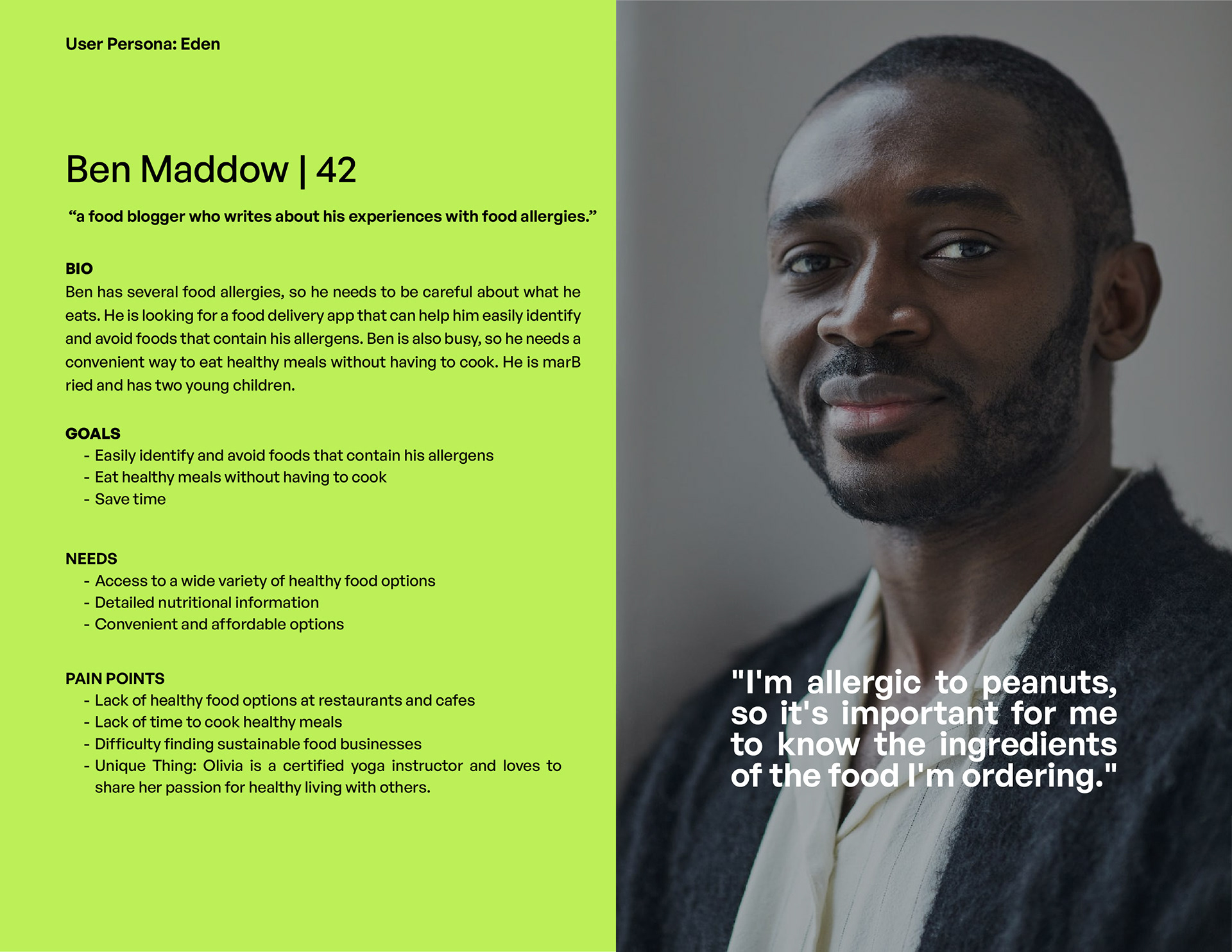
"Writes about his experiences with food allergies."
Discovering Regular Actions to Increase User Empathy
By mapping Sarah Street's journey and tasks, I discovered crucial emotional and procedural moments for Eden to tackle. For instance, the stress of choosing between healthy and unhealthy restaurants on a tight schedule, or the anxiety of discovering unexpected fees while picking items in a cart.
Style Guide
For my font choice, I opted for General Sans. Its ability to save space without sacrificing legibility, combined with its modern aesthetic, made it the perfect fit. The color palette draws inspiration from the calming influence of nature, evident in the use of green. Consistency, tranquility, and simplicity were key tenets for the app's visual identity, and this approach helped achieve them.
Information Architecture
This site map, informed by surveys and interviews, organizationally depicts the three key tasks that the high-fidelity prototype would focus on 1. Onboarding and registration, 2. Personalization Options, and 3. Meal planning tools.
Prototype



